JSP, структура и организацияРефераты >> Программирование и компьютеры >> JSP, структура и организация
СОДЕРЖАНИЕ
Что такое JSP Page? .
Пример страниц JSP
Цикл жизни JSP Page .
Трансляция и компиляция
Выполнение .
Буферизация
Ошибки обработки
Инициализация и завершение JSP Page
Создание статического содержимого
Создание динамического содержимого .
Использование объектов внутри JSP Pages
Неявные объекты
Объекты, специфические для приложения .
Разделяемые объекты
JSP скриптовые элементы .
Декларации
Скриплеты .
Выражения
Включение содержимого в JSP страницу .
Контроль пересылки данных другому Web компоненту .
Элемент Param .
Включение апплета
Расширения языка JSP
Технология JavaServer Pages (JSP) позволяет легко создавать web содержимое, которое имеет как статические, так и динамические компоненты.
JSP технология воплощает все динамические возможности технологии Java Servlet, но обеспечивает более естественный способ создания статического содержимого. Главные особенности JSP технологии:
· Язык разработки JSP страниц, которые являются текстовыми документами и описывают, как обработать запрос и построить ответ.
· Структурные компоненты для доступа к серверным объектам.
· Механизмы для определения расширений языка JSP.
Технология JSP также содержит API, который используется разработчиками web контейнеров, но этот API не рассматривается в данной главе.
Что такое JSP Page?
Страница JSP является текстовым документом, которая содержит текст двух типов: статические исходные данные, которые могут быть оформлены в одном из текстовых форматов HTML, SVG, WML, или XML, и JSP элементы, которые конструируют динамическое содержимое.
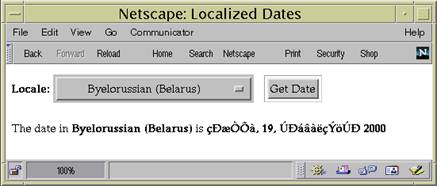
Следующая web страница является формой, которая позволяет вам выбрать локализацию и отобразить дату в соответствующем стиле.

Рисунок 1.
Исходный текст для этого примера расположен в /examples/. Страница JSP index.jsp использованная для создания этой формы, показана ниже. Это – типичная смесь статической HTML разметки и элементов JSP. Если вы разрабатывали web страницы, вы хорошо знакомы со структурными выражениями HTML документа (<head>, <body>, и так далее) и с HTML выражениями, которые создают форму <form> и меню <select>. Выделенные строки в примере содержат следующие типы JSP конструкций:
· Директивы (<@page . %>) импорта классов из пакета java.util и установки типа содержимого, возвращаемого страницей.
· Элемент jsp:useBean создает объект, содержащий коллекцию локализаций, и инициализирует переменную, которая указывает на такой объект.
· Скриплеты (<% . %> ) извлекают значение параметра, перебирают коллекцию имен локализаций и условно вставляют HTML текст в вывод.
· Выражения (<%= . %>) вставляют значение имени локализации в ответ.
· Элемент jsp:include посылает запрос к другой странице (date.jsp) и включает ее ответ в ответ вызвавшей страницы.
<%@ page import="java.util.*" %>
<%@ page contentType="text/html; charset=ISO-8859-5" %>
<html>
<head><title>Localized Dates</title></head>
<body bgcolor="white">
<jsp:useBean id="locales" scope="application"
class="MyLocales"/>
<form name="localeForm" action="index.jsp" method="post">
<b>Locale:</b>
<select name=locale>
<%
String selectedLocale = request.getParameter("locale");
Iterator i = locales.getLocaleNames().iterator();
while (i.hasNext()) {
String locale = (String)i.next();
if (selectedLocale != null &&
selectedLocale.equals(locale)) {
%>
<option selected><%=locale%></option>
<%
} else {
%>
<option><%=locale%></option>
<%
}
}
%>
</select>
<input type="submit" name="Submit" value="Get Date">
</form>
<jsp:include page="date.jsp"/>
</body>
</html>
Чтобы построить, развернуть и выполнить эту страницу:
1. Перейдите в examples/src и постройте пример для выполнения ant date (смотрите How to Build and Run the Examples).
2. Создайте J2EE приложение, названное date.
1. Выберите File->New Application или нажмите кнопку New Application.
2. Введите date.ear в поле Application File Name.
3. Нажмите OK.
3. Добавьте web компонент date к приложению date.
1. Выберите File->New Web Component или нажмите кнопку New Web Component.
2. Выберите приложение date из Create new WAR File в выпадающем списке Application.
3. Введите date в поле WAR Display Name.
4. Нажмите Add.
5. Перейдите в examples/build/web/date. Выделите index.jsp, date.jsp, MyDate.class и MyLocales.class и нажмите Add, затем нажмите Finish.
6. Нажмите Next.
7. Выделите JSP в переключателе Web Component, затем нажмите Next.
8. Выберите index.jsp из выпадающего списка JSP Filename. Введите date в поле Web Component Display Name. Нажмите Next и Finish.
4. Разверните приложение. Выберите Tools->Deploy Application или нажмите кнопку Deploy Application. В мастере развертывания (deploy), установите context root для date.
5. Активизируйте URL http://<host>:8000/date в браузере.
Вы увидите выпадающий список, который содержит локализации. Выберите локализацию и нажмите Get Date. Вы увидите дату, представленную в стиле, соответствующем вашей локализации.
Пример страниц JSP
Для иллюстрации JSP технологии в этой главе переписывается каждый сервлет приложения Duke's Bookstore, представленный в The Example Servlets , как страница JSP:
|
Функция |
JSP страница |
|
Вход в книжный магазин |
bookstore.jsp |
|
Создание баннера (заголовка) магазина |
banner.jsp |
|
Просмотр книг, предлагаемых для продажи |
catalog.jsp |
|
Отбор книг в карту покупок («корзинку») |
catalog.jsp and bookdetails.jsp |
|
Получить подробную информацию о книге |
bookdetails.jsp |
|
Показать карту покупок |
showcart.jsp |
|
Удалить книгу(и) из карты покупок |
showcart.jsp |
|
Купить книги из карты покупок |
cashier.jsp |
|
Послать подтверждение покупки |
receipt.jsp |
