Создание Web-страниц при помощи программы FrontPageРефераты >> Программирование и компьютеры >> Создание Web-страниц при помощи программы FrontPage
Еще один способ – при помощи пункта меню Таблица à Вставить à Таблица.
А так же таблицу можно нарисовать и вставить при помощи буфера обмена.
Ввод данных и навигация по таблице.
Одной из замечательных особенностей таблиц является то, что введенный текст форматируется внутри ячейки точно так же, как мы привыкли форматировать его в пределах всего документа. Помещенный в ячейку текст автоматически переносится на новую строку, если его длина превышает ширину столбца. При нажатии клавиши Enter, как обычно, вставляется новый абзац. Текст или числа вводятся в таблицу с клавиатуры.
Перед тем, как заносить данные в таблицу, необходимо поместить текстовый курсор в нужную ячейку таблицы. Это можно сделать, щелкнув на ней мышью.
Однако более удобно для перемещения между ячейками использовать комбинации клавиш:
|
Сочетания клавиш: |
Действие: |
|
Tab в любом месте таблицы, кроме конца последней строки |
перейти в соседнюю ячейку и выделить ее содержимое |
|
Tab в конце последней строки |
добавить новую строку в низ таблицы |
|
Shift +Tab |
перейти в предыдущую ячейку и выделить ее содержимое |
|
Enter |
начать новый абзац |
|
Enter в начале первой ячейки |
добавить текст перед таблицей в начале документа |
Создание и применение форм.
Формы представляют собой текстовые поля, переключатели, флажки, кнопки и многие другие элементы управления. Посетителю сайта достаточно ввести какую-нибудь информацию в то или иное текстовое поле, выбрать какие-нибудь данные из предложенного списка, нажать на кнопочку Отправить, чтобы данные отправились на Web-сервер для обработки (или обработались тут же на странице).
![]()
|
|
| |||||||||||||||||||||||||
Но создание форм на самой страничке это только половина работы. Так как обязательно должна существовать программа, которая сможет обработать данные, введенные пользователем с помощью форм.
Такая программа может быть расположена на сервере; она может находиться в вашем Web-сайте в виде отдельного файла, а может быть просто прописана в коде html на вашей Web-страничке.
Именно она определяет — что же произойдет с той информацией, которую ввел пользователь:
• информация может быть добавлена в базу данных и на ее основе могут быть построены различные графики, рейтинги .;
• информация может быть переправлена по электронной почте (это часто используют для получения информации о пользователе в анкетах различного рода);
• информация может быть обработана прямо на месте и посетитель вашего сайта тут же получит ответную информацию (например — получит баллы за тест, увидит введенную им информацию в гостевую книгу .).
В отношении форм существует несколько основных правил:
1. Каждая форма занимает определенный участок Web-страницы. На одной Web-страничке может быть расположена одна или несколько форм.
2. Внутри каждой формы должен размещаться, по крайней мере, один из элементов форм (хотя, как правило, их несколько).
3. Каждый элемент формы имеет имя и значение. Имя идентифицирует поле для ввода информации, а значение приравнивается к значению, выбранному пользователем.
4. Один из элементов формы (им может быть обычная кнопка или любой рисунок) должен выполнять функцию кнопки Отправить.
Создание форм во FrontPage.
 Чтобы добавить форму на Web-страницу, надо:
Чтобы добавить форму на Web-страницу, надо:
· Установить курсор в то место, где вы хотите вставить форму.
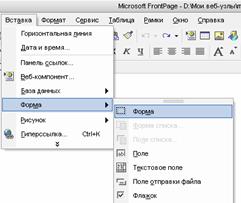
· В меню Вставка выбрать пункт Форма, в открывшемся меню снова выбрать пунктФорма. Форма будет помещена на вашу Web-страницу — появиться область, помеченная пунктирной рамочкой, с двумя кнопками: Отправить и Сброс.
- Пользуясь все тем же пунктом меню Вставка à Форма последовательно вставить необходимые вам элементы форм, выбирая их из раскрывающегося каскадного меню (при этом необходимо помнить, что все элементы формы вставляются внутри области формы, помеченной пунктирной рамочкой).