Internet Explorer создание WebстраницРефераты >> Коммуникации и связь >> Internet Explorer создание Webстраниц
Публикация готовых WWW-страниц в Интернет
Местом прописки для страницы может стать сервер провайдера – эта услуга как правило бесплатная. Страничка может быть размещена в личном каталоге, причем правами на редактирование, удаление и добавление информации в нем будет обладать сам автор. Это обеспечит безопасность страницы и защиту ее от посторонних. Точный адрес каталога можно узнать у провайдера.
Для публикации страницы на ftp-сервере нужно указать точный адрес сервера, где она будет размещена, а также логин и пароль для доступа к нему. Если страница размещается на сервере провайдера, то логин и пароль совпадут с теми, что используются для выхода в Интернет. А вместо точного адреса можно указать просто название сервера. При подключении к ftp-серверу, он сам вычислит из пароля и логина, в какую папку “переадресовать” копируемые файлы. Для закачки используется какой либо ftp-клиент. К тому же, как правило, вместе с пространством под сайт можно получить и бесплатный электронный почтовый ящик.
Microsoft FrontPage
Microsoft FrontPage относится к семейству визуальных редакторов WWW-страниц. Эта программа с легкостью позволяет создавать не только отдельные страницы, но и целые системы страничек – сайты. Здесь можно вставлять и позиционировать любые картинки, использовать таблицы, звук, анимацию и небольшие апплеты. FrontPage также располагает большой коллекцией готовых шаблонов форм и схем. Есть возможность работы с фреймами (страницы состоящие из нескольких окон).
FrontPage позволяет работать в трех режимах: стандартном режиме верстки документа, режиме просмотра в окне броузера и режиме редактора HTML-тегов.
Работа в редакторе FrontPage
Начиная работу в редакторе FrontPage, следует отдавать себе отчет, что в результате его применения получается документ HTML, построенный по тем же правилам, что и создаваемый вручную. Этот факт сразу же определяет возможности и ограничения в работе этого редактора.
• Все функции редактора FrontPage однозначно реализуются тегами HTML
• Редактор FrontPage не имеет средств, которые нельзя было бы представить в виде тегов HTML
• Пользователь обычно не знает, какие именно средства HTML используются для достижения заданного эффекта и насколько корректно они применяются.
Редактор FrontPage «ориентирован» на применение обозревателя Internet Explorer, так что создаваемый им код HTML наиболее адекватно отображается именно в этом броузере. В частности, FrontPage позволяет использовать «бегущую строку», средство, которое не входит в стандарт HTML, но поддерживается Internet Explorer. Из числа стандартных средств HTML редактор FrontPage не поддерживает фреймы (точнее говоря, создание документов описания фреймов).
Создание и редактирование документа
Окно программы FrontPage представляет собой комбинацию окна редактора и окна броузера. Документ HTML отображается редактором, как специфическим броузером, отображающим даже обычно невидимые элементы (такие как якоря). В то же время, этот текст можно редактировать средствами, аналогичными имеющимся в текстовом процессоре.
В качестве основного средства форматирования используется Панель инструментов форматирования. Она содержит:
• раскрывающийся список Изменение стиля, позволяющий выбрать стиль оформления абзаца (соответствующий стандартным функциональным элементам HTML);
• раскрывающийся список Изменение шрифта, позволяющий выбрать гарнитуру шрифта (наличие такого же шрифта в ходе просмотра документа через Интернет не гарантируется);
в кнопки увеличения и уменьшения размера текста (в относительных единицах HTML);
• кнопки выбора начертания;
• кнопки выбора выравнивания текста;
• кнопки создания маркированных (неупорядоченных) и нумерованных (упорядоченных) списков;
• кнопки задания отступа текста (на основе некорректного использования элементов HTML).

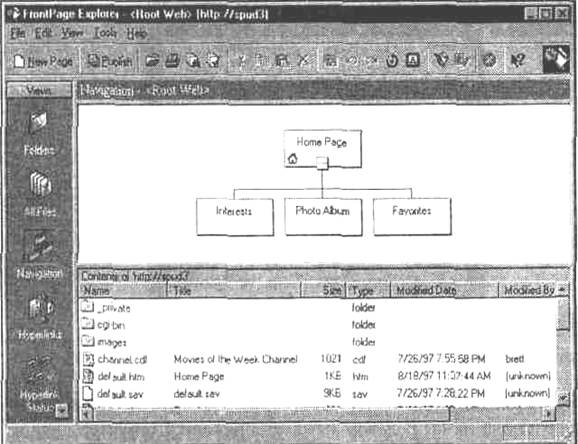
Окно проводника FrontPage
Дополнительные элементы форматирования, не вынесенные на панель инструментов, задаются в отдельных диалоговых окнах. Их можно открыть, например, с помощью команд Формат > Шрифт и Формат > Список.
Для создания гиперссылки надо выделить фрагмент текста, который будет использоваться как ссылка, и дать команду Вставка > Гиперссылка. В открывшемся диалоговом окне "Создать гиперссылку" выбирают вкладку WWW для создания внешней ссылки, вкладку Открыть страницы для создания ссылки на другую страницу своего узла (используется относительный адрес) и вкладку Новая страница для одновременного создания ссылки и соответствующего документа, который немедленно открывается для редактирования.
Поле Кадр назначения служит для указания имени фрейма, в котором будет открываться страница, а поле Закладка — для указания якоря, который при этом используется.
Созданная гиперссылка отображается в окне программы FrontPage так же, как и в окне броузера: синим цветом и с подчеркиванием. Чтобы проверить работоспособность ссылки, следует щелкнуть на ней правой кнопкой мыши и выбрать в контекстном меню команду Перейти по ссылке.
Таблицы и формы невозможно создать только форматированием. Чтобы создать таблицу, используют команду Таблица > Вставить таблицу. В открывшемся диалоговом окне указывают размер таблицы (в ячейках), а также дополнительные параметры, реализуемые как атрибуты соответствующих тегов. Чтобы занести информацию в таблицу, следует установить курсор в нужную ячейку и начать ввод. При работе с ячейками таблицы можно применять любые команды форматирования.  Окно Web-редактора FrontPage
Окно Web-редактора FrontPage
Специальной команды создания формы редактор FrontPage не имеет. Однако при добавлении поля формы (через меню Вставка > Поле формы) создается и форма, включающая это поле. При добавлении последующих полей следует следить за тем, чтобы они включались в ту же самую форму.
В языке HTML свойства элемента задаются атрибутами тега. Редактор FrontPage обеспечивает их задание с помощью специальных диалоговых окон. Чтобы открыть такое диалоговое окно, следует щелкнуть на редактируемом элементе правой кнопкой мыши. В нижней части контекстного меню располагаются команды, относящиеся к элементам документа, рассматриваемым редактором как открытые. Порядок следования команд соответствует порядку вложения элементов. Выбор одной из этих команд приводит к открытию диалогового окна свойств соответствующего элемента. Элементы управления в этом диалоговом окне соответствуют атрибутам открывающего тега для выбранного элемента.
Дополнительные объекты вставляются в редактируемый документ при помощи меню Вставка. Например, для вставки изображения используется команда Вставка > Изображение. Если в диалоговом окне Изображение щелкнуть на кнопке Обзор, можно выбрать файл с изображением. В ходе создания документа различные графические форматы автоматически преобразуются в форматы GIF и JPEG. Сохранение преобразованного файла осуществляется при сохранении документа.
