Администрирование локальных сетейРефераты >> Программирование и компьютеры >> Администрирование локальных сетей
4. Когда вы утвердите профиль будущего посетителя (см. вопросы выше), составьте список возможных требований (например, основной группой пользователей будет молодежь, которая дозванивается в Интернет через слабый модем и терпеть не может ждать загрузки страницы дольше, чем 30 сек.) и пожеланий (они хотели бы иметь возможность обмениваться мнениями на доске или болтать в чате) различных посетительских групп.
4. Следующие, решите вопросы по функциональности ресурса.
- Что заказчик находит необходимым для его сайта? К примеру, динамические страницы, генерируемые базой данных, веб-коммерция, каталоги, программы? Сделать-то можно все, что он пожелает, дело в стоимости и сроках исполнения.
- - Спросите, кто будет мониторить и обновлять подобные функции?
- Имеет ли заказчик неординарные требования к безопасности?
- - Как и где будет хоститься сайт?
- - Существуют ли какие-либо исключения?
- - Кто будет обновлять и поддерживать ресурс?
- - Какие у заказчика планы на будущее, касательно Веб-сайта?
6. Технические спецификации будут служить основой всех скриптов, css, графики, html, java и других технических элементов сайта. Определите, какое программное обеспечение потребуется пользователям для просмотра ресурса, а также общий технический подход к разработке и поддержке сайта. Хотелось бы знать резолюцию монитора посетителя, скорость их модема, сколько памяти в его системе, количество воспроизводимых цветов, какие плагинсы (программные модули) имеют и т.д. Подобную информацию можно найти в уже существующей у заказчика базе данных пользователей, из интервью, опросов клиентов заказчика, или обычных логических предположений.
7. Вы должны договориться с заказчиком о бюджете проекта, сроках исполнения (если важно) и расписании. Одновременно стоит подумать над тем, какие специалисты вам понадобятся. Возможно, вас не затруднит создать небольшой сайт своими силами, но для серьезного проекта лучше воспользоваться знаниями и опытом професcионалов.
Успех Веб-ресурса покоится на равновесии между достижением желаемых результатов и затраченных в процессе средств. Не стоит пытаться прыгнуть выше головы; потеря времени и денег - результат суперожиданий и нереальных запросов. При планировании, в первую очередь, стоит принимать во внимание нужды будущих посетителей, а не последние достижения технологии и эгоцентричный энтузиазм разработчиков. Мы не создаем сайты для себя, мы создаем их для наших посетителей.
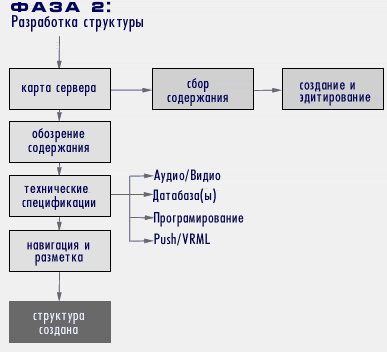
Тактическое планирование сайта. Разработка структуры.
· Карта сервера
· Подготовка контекста, создание и эдитирование
· Обозрение материалов
· Технические спецификации (тактическая сторона)
· Навигация и разметка страниц
 |
Имея на руках результаты опросов заказчика и профили будущих посетителей, пришло время шевелить мозгами в поисках идей, которые помогут веб-сайту достичь поставленных перед ним задач.
Первый ваш шаг - набросок "карты сайта". Это графическая диаграмма, показывающая путь продвижения посетителя по сайту. Ваша карта должна включать в себя каждую его страницу и то, в какой зависимости они находится относительно других страниц и материалов. Очень важно получить "добро" заказчика на "карту", и отметить любые изменения в структуре, такие как удаление или добавление страниц, что может повлиять на бюджет проекта.
Планирование контекста происходит в тесном сотрудничестве с заказчиком. Возможно, у него уже есть готовые материалы, другие должны быть модифицированы, переписаны или созданы с нуля. Необходимо четко разграничить обязанности между вами. Кто будет ответственен за что? Если заказчик поставляет весь материал, составьте ему расписание. Передача текстов вечно занимает больше времени, чем мы рассчитываем и часто именно заказчик виновен в растягивании сроков проекта. Определитесь с текстом для каждой страницы до начала работы над дизайном. Навигация сайта будет напрямую зависеть от количества и глубины содержания, а его стиль и тон окажут влияние на визуальный язык композиции.
Тактическую сторону технических спецификаций можно отразить в коротком документе, определяющим подход и используемые технологии при кодировании страниц и визуальной разметке.
- Будут ли страницы генерироваться "на лету" из датабазы?
- - Будут ли использованы Cascading Style Sheets (CSS)?
- - Потребуется ли наличие модуля (plug-in) или специального контроля на машине пользователя?
- - Под какой минимум необходимо оптимизировать цветовую палитру?
- - Вы будете писать код сами или использовать WYSIWYG "Что вижу, то и получаю" эдитор (Dreamweaver, к примеру)?
- - Будут ли использованы DHTML, Channels, Push технологии?
Затем вы должны определиться с навигацией. Как будет посетитель продвигаться по сайту? Какая связь существует между страницами, куда можно попасть от куда и т.д. Для большинства проектов нет нужды придумывать новые навигационные схемы. Учитесь на сайтах, которые вам нравятся больше всего: проще - лучше. Подгоните существующую удачную модель под нужды своего проекта и используйте ее. Людям необходима возможность легко передвигаться по сайту, только и всего.
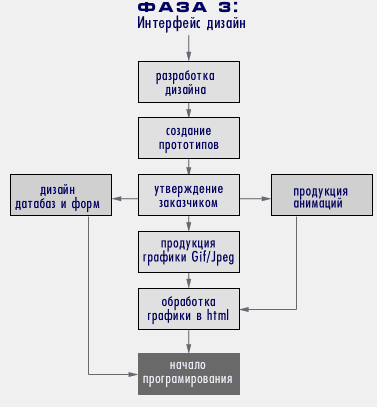
Дизайн интерфейса.
· Творческие поиски и разработка стиля
· Создание прототипов
· Утверждение заказчиком
· Графическое производство: дизайн датабаз и форм, анимации, графика в GIF/Jpeg, обработка в html.

Вы изучили своего заказчика, представляете содержание каждой будущей страницы и вовсю идет работа над текстами. Самое время заняться интерфейсом. Начните с самой важной страницы, работайте над ней до тех пор, пока у вас не будет как минимум 15 набросков различных вариантов, из которых 5 можно развить дальше. Когда страничка начнет дымиться, поработайте над другими. Продолжайте искать идеи, рисовать и думать. Попробуйте поэксперементировать с различными эффектами: real audio/vidio, динамическое html, необычное использование тегов и т.д.
Пусть ваш альбом наполнится зарисовками для входного экрана, навигационных элементов, ключевой графики и второстепенных, украшающих элементов. Используйте коллаж. Проанимируйте частицу большого изображения. Поиграйте со шрифтами, слоями, текстурами, эмоциями. Как только вы найдете удачную тему, проработайте ее как можно глубже, потом отложите в сторону и примитесь за новую.
Вообразите себя пользователем и попробуйте смотреть на окружающий мир, Интернет его глазами. Походите по сайтам, где он может бывать, полистайте его журналы, пообщайтесь с его возможным окружением .
