Администрирование локальных сетейРефераты >> Программирование и компьютеры >> Администрирование локальных сетей
Проведите хорошую рекламную компанию своему сайту.
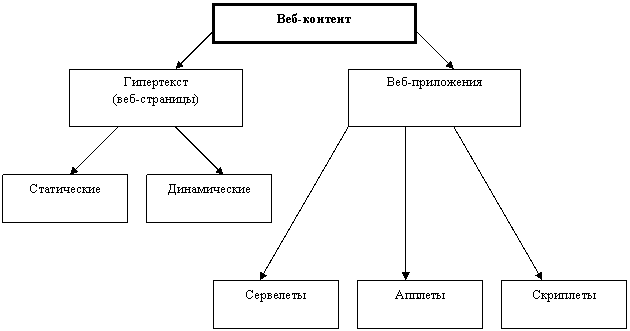
14. Веб-страницы и веб-приложения.
Классификация веб-объектов.

Спецификация DTD. Понятие ортогональности и методы ее реализации.
Согласно спецификации W3C минимальный html-документ обязательно должен содержать всего два тега, без которых вообще не является никаким документом. Это теги !DOCTYPE (DTD) и TITLE. Почему настолько важен тег содержащий DTD? Именно тег !DOCTYPE определяет то, что документ является HTML, а не, например, XML-файлом.
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"
"http://www.w3.org/TR/REC-html40/strict.dtd">
DTD – Document Type Definition – определяет тип и принадлежность документа, а так же его версия и некоторые другие параметры, как например, в спецификации DTD полностью описаны все теги HTML 4.2 менее чем на 20 страницах.
Ортогональность содержания и представления информации подразумевает собой независимость содержания информации от способа ее представления. Говоря упрощенным языком, это ситуация, когда информативность или информативная часть документа не зависит от способа ее отображения, дизайна, размещения, стилей, шрифтов и т.п. К сожалению, практически ни один из существующих на данный момент языков разметки не обладает в чистом виде таким свойством, за исключением XML, который наиболее близок к этому, но все равно еще в значительной мере остается на стадии разработки. Например, в том же языке HTML таблица может использоваться для предоставления информации именно как таблица, но может быть использована так же для размещения элементов дизайна в необходимом порядке и относительном расположении на странице.
Веб-страницы. Языки разметки. (HTML, XML)
· Основы HTML
В HTML 4.2 включены механизмы поддержки таблиц стилей, скриптов, внедрения объектов, улучшена поддержка направления текста справа налево и смешанного текста, а также внесены изменения в формы с целью обеспечения удобства работы пользователей с физическими недостатками.
HTML-документ имеет достаточно строго структурирован:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>Untitled</title>
</head>
<body>
…
</body>
</html>
СПИСОК ЭЛЕМЕНТОВ HTML
· базисные элементы (все документы на HTML должны содержать их)
· определение структуры (вид задается параметрами программы-просмотрщика)
· внешний вид (автор определяет внешний вид текста)
· ссылки и графика
· разделители
· списки
· фон и цвета
· специальные символы
· формы
· таблицы
· фреймы (frames)
· язык Java
· разное
Внимание: Если вам не ясна разница между HTML 2.0, HTML 3.0, HTML 3.2, и дополнениями Netscape, я советую прочитать комментарии W3C о развитии языка HTML.
УПОТРЕБЛЯЕМЫЕ СИМВОЛЫ
URL URL (адрес) внешнего файла (или просто имя файла в том же каталоге)
? Любое число (т.е. <H?> значит <H1>, <H2>, <H3>, и т.д.)
% Любой процент (т.е. <hr align=left width="%>" значит <hr align=left width="50%>", и т.д.)
*** Любой текст (т.е. ALT="***" значит заполните текст)
$$$$$$ Любое 16ричное число (т.е. BGCOLOR="#$$$$$$" значит BGCOLOR="#00FF1C", и т.д.)
,,, Разделенное запятыми (т.е. COORDS=",,," значит COORDS="0,0,50,50", и т.д.)
| Альтернативы (т.е. ALIGN=LEFT|RIGHT|CENTER значит один из них)
СОВМЕСТИМОСТЬ
(помните, HTML эволюционирует и просмотрщики бывают разные)
(без отметки) Включено в HTML 3.2;
должно работать с последними версиями просмотрщиков
N1.0 дополнение Netscape, введенное в Navigator'е версии 1.0
N1.1 дополнение Netscape, введенное в Navigator'е версии 1.1
N2.0 дополнение Netscape, введенное в Navigator'е версии 2.0
N3.0b дополнение Netscape, введенное в Navigator'е версии 3.0 бета
|
БАЗИСНЫЕ ЭЛЕМЕНТЫ | |||
|
Тип документа |
<HTML></HTML> |
(начало и конец файла) | |
|
Имя документа |
<TITLE></TITLE> |
(должно быть в заголовке) | |
|
Заголовок |
<HEAD></HEAD> |
(описание документа, например его имя) | |
|
Тело |
<BODY></BODY> |
(содержимое страницы) | |
|
ОПРЕДЕЛЕНИЕ СТРУКТУРЫ | |||
|
Заглавие |
<H?></H?> |
(стандарт определяет 6 уровней) | |
|
с выравниванием |
<H? ALIGN=LEFT|CENTER|RIGHT></H?> | ||
|
Секция |
<DIV></DIV> | ||
|
с выравниванием |
<DIV ALIGN=LEFT|RIGHT|CENTER></DIV> | ||
|
Цитата |
<BLOCKQUOTE></BLOCKQUOTE> |
(обычно выделяется отступом) | |
|
Выделение |
<EM></EM> |
(обычно изображается курсивом) | |
|
Дополнительное выделение |
<STRONG></STRONG> |
(обычно изображается жирным шрифтом) | |
|
Отсылка, цитата |
<CITE></CITE> |
(обычно курсив) | |
|
Код |
<CODE></CODE> |
(для листингов кода) | |
|
Пример вывода |
<SAMP></SAMP> | ||
|
Ввод с клавиатуры |
<KBD></KBD> | ||
|
Переменная |
<VAR></VAR> | ||
|
Определение |
<DFN></DFN> |
(часто не поддерживается) | |
|
Адрес автора |
<ADDRESS></ADDRESS> | ||
|
Большой шрифт |
<BIG></BIG> | ||
|
Маленький шрифт |
<SMALL></SMALL> | ||
