FrontPageРефераты >> Программирование и компьютеры >> FrontPage
Открыть уже существующую Web-страницу можно в любом из существующих режимов.
Из режима Page Views есть четыре способа открыть существующую страницу:
1 способ
Если вы работаете с FrontPage Web, то просто выберите нужный файл в Списке папок и дважды щелкните по нему мышью.
2 способ
В меню Файл выберите пункт Последние файлы. Из появившегося каскадного меню выберите нужный файл.
3 способ
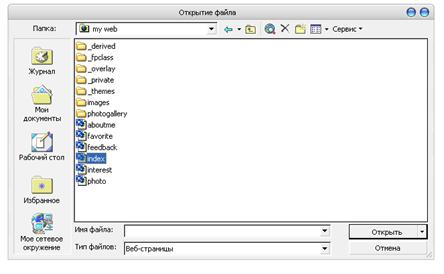
С помощью диалогового окна Открытие файла: Файл à Открыть.

Предварительный просмотр.
Для того чтобы посмотреть, как ваша страница выглядит непосредственно в браузере можно воспользоваться вкладкой Просмотр в режиме редактирования Web-страницы. Но в данном случае может оказаться, что браузер FrontPage не вполне корректно отобразит некоторые элементы вашей страницы, поэтому лучше всего:
• воспользоваться кнопочкой ![]() на панели инструментов
на панели инструментов
• или в меню Файл выбрать пункт Предварительный просмотр в обозревателе.
Если вы воспользовались первым способом, то содержимое вашей страницы отобразиться во встроенном браузере FrontPage.
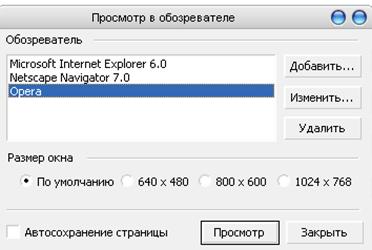
Если же вы воспользовались вторым способами, то FrontPage выведет диалоговое окно Просмотр в обозревателе…

Здесь можно:
· Выбрать обозреватель, в котором вы хотите просмотреть свою Web-страницу. Как правило, первоначально здесь отображается браузер, который по умолчанию установлен на вашей машине.
· Добавитьлюбой другой обозреватель, для чего необходимо воспользоваться кнопкой Добавить.
· Редактировать или удалить установленные обозреватели.
· Установить размер экрана, на котором будет просматриваться ваша Web-страничка
Сохранение Web-страниц.
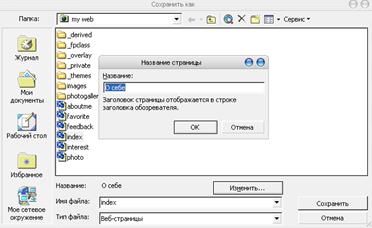
Чтобы сохранить файл, в меню Файл выберите пункт Сохранить. Если страница еще ни разу не сохранялась, FrontPage откроет диалоговое окно Сохранить как…

По умолчанию FrontPage вместо названия страницы берет первую строку текста с вашей страницы. Это не всегда то, что надо. Изменить название страницы можно с помощью кнопки Изменить — нажатие на эту кнопку открывает диалоговое окно Название страницы, в котором вы можете изменить название страницы.
Удаление Web-страниц.
При работе с Web-сайтом рано или поздно случиться так, что какие-то страницы вам будут больше не нужны и вам захочется их удалить.
Существует три способа удаления Web-страницы.
1 способ
В панели Список папок выделите файл, который необходимо удалить и нажмите кнопку Delete на клавиатуре.
2 способ
В панели Список папок щелкните правой кнопкой мыши по файлу (или значку файла), который необходимо удалить и в появившемся контекстном меню выберите пункт Удалить.
3 способ
В панели Список папок выделите файл, который необходимо удалить и затем выберите пункт Удалить в меню Правка.
Работа с текстом.
На первый взгляд, ввод текста во FrontPage ничем не отличается от ввода текста в любом текстовом редакторе (например, в Microsoft Word).
Для того чтобы набрать текст, достаточно щелкнуть мышью в любом месте страницы, и курсор будет помещен в ближайшую точку, в которую можно ввести текст.
Набор прописных букв, редактирование текста (удаление символов, вставка текста и т.д.) производится точно также, как в Microsoft Word.
Есть только одно небольшое НО: при нажатии клавиши Enter во FrontPage осуществляется принудительный переход курсора на новую строку, при этом до и после абзаца ставятся фиксированные абзацные отступы.
Если вам не надо создавать абзацы, то для перехода на новую строку лучше всего использовать комбинацию клавиш Shift +Enter.
Работа с изображениями.
Графически форматы в Web.
Все компьютерные изображения, все форматы для их хранения (а, следовательно, и все программы для их обработки) делятся на два больших класса — векторные и растровые.
Векторное изображение состоит из объектов — геометрических форм, составленных из прямых, дуг, окружностей и кривых Безье. Достоинств у векторной графики немало. С точки зрения дизайнера, самое главное ее достоинство состоит в том, что векторную графику можно «вертеть» как угодно, не боясь «протереть дырку» в изображении или потерять часть информации. Другое достоинство — небольшой объем файлов (в сравнении с растровыми изображениями) и независимость от разрешения устройств вывода (будь то принтер или экран монитора). Эти факторы сделали векторную графику вероятным кандидатом для использования в Internet. Правда стоит оговориться, что на сегодняшний момент векторная графика встречается не так уж часто, как хотелось бы.
Тем не менее, среди реально применяемых векторных форматов хотелось бы отметить формат Shockwave Flash фирмы Macromedia. Для просмотра этого формата в браузере нужен подключаемый модуль (plug-in), бесплатно распространяемый фирмой Macromedia. На сегодняшний день существуют как сайты целиком и полностью созданные по этой технологии, так и сайты, используемые Flash-формат лишь частично.
Растровое представление графики базируется на понятии растра. Растр – это совокупность объектов (в данном случае пикселей), размещенных в одинаковые строки и столбцы. Т.е. растровый компьютерный файл можно рассматривать как набор маленьких цветных или серых квадратиков, образующих мозаику изображения. Т.к. размер этих квадратиков заведомо мал, то при просмотре растровой графики эти квадратики сливаются друг с другом, образуя непрерывную смену цветов.


![]()
Растровый формат хранения изображения имеет как свои преимущества, так и недостатки. Одним из больших плюсов растровой графики является возможность работы с полутонами, т.е. возможность передавать изображение точно также, как оно выглядит в жизни. А вот среди недостатков основной проблемой является размер файла. Естественно, чем больше пикселей отведено для формирования изображения, тем выше качество передаваемого изображения, но, тем самым больше будет и размер файла.
Если мы теперь вернемся к браузерам, то можно сказать следующее, что большинство браузеров без проблем могут отображать графические файлы четырех форматов (*.gif, *.jpg, *.png, *.bmp), использовать из которых на сегодняшний момент лучше всего два — *.gif и *.jpg. Да и то после предварительной оптимизации.
