Возможности профессиональной ориентации учащихся 10-11 классов при обучении элективному курсу Основы веб-дизайнаРефераты >> Педагогика >> Возможности профессиональной ориентации учащихся 10-11 классов при обучении элективному курсу Основы веб-дизайна
Рис. 11. Панель входа в административную часть.
II. Дистанционное управление сайтом.
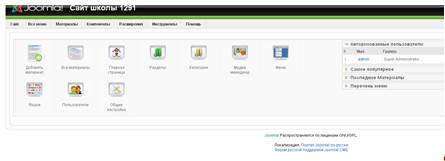
Работать над структурой сайта и заполнение его содержанием ведется через административную часть (рис. 12).

Рис. 12. Административная часть сайта
Войдя в панель управления Joomla, видны все основные элементы управления: вверху находится раскрывающееся меню системы управления, в центральной части – кнопки быстрого перехода к основным управляющим действиям, справа, информационные блоки. Пройдемся по кнопкам управления, знакомясь с возможностями, общими принципами и порядком создания сайта в CMS.
Сайт на Joomla может иметь как линейную структуру, когда статьи не относятся ни к разделам, ни к категориям, так и иерархическую. В таком случае мначала создаются «Разделы» сайта. Внутри «Разделов» создают «Категории», где размещаются «Статьи». К тексту статей могут подключаться различные файлы. Для их закачки на сервер, удаления, организации структуры хранения на сайте в Joomla предусмотрено управление медиа-файлами. Когда структура сайта создана и написаны основные статьи, материалы подключаются к меню. Изначально есть только Главное меню, но предусмотрена возможность добавлять дополнительные блоки меню и настраивать их положение на странице по своему усмотрению: слева, справа, вверху, внизу, вертикально, горизонтально.
«Язык» – здесь устанавливаются языковые настройки.
В разделе «Пользователи» прописывается разделение прав между пользовательскими группами.
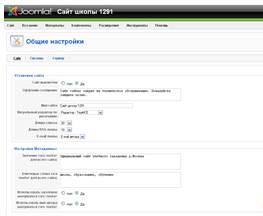
«Общие настройки» позволяют отключить в настройках показ сайта (рис. 13.)

Рис. 13. Страница общих настроек сайта
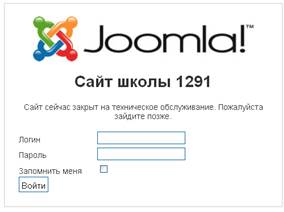
В этом случае вместо главной страницы сайта посетители увидят только краткое сообщение в строке оффлайн (рис. 14).

Рис. 14. Оффлайн сообщение
Так же в разделе «Общие настройки» в блоке «Система» в можно разрешить или запретить регистрацию пользователей. Здесь же справа в блоке «Параметры сессии» находится настройка «Время жизни сессий». Это период неактивности пользователя, по истечении которого автоматически прекращается сеанс связи. Для дальнейшего редактирования сайта придется заново вводить пароль. Чем этот период дольше, тем ниже безопасность.
Чтобы выполненные настройки вступили в силу, их необходимо сохранить. Для этого в верхней правой части окна находятся крупные кнопки: «Сохранить» (сохранить и вернуться в панель управления), «Применить» (сохранить изменения и остаться на текущей странице для продолжения работы), «Закрыть» (вернуться в панель управления без сохранения внесенных изменений) и «Помощь».
Учиться методам работы в системе управления контентом CMS Joomla будем на примере создания сайт учебного заведения, который будет иметь три раздела: новости, школьная жизнь, родителям, и категории: визитка, учителя, контакты, расписание уроков, экскурсии, сообщение нам, советы психолога. Каждая категория заполняется статьями. Создавать сайт необходимо по иерархии.
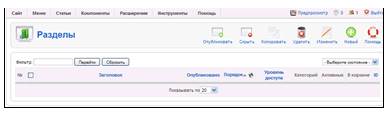
Для создания разделов перейти в «Разделы», на которой расположены кнопки «Опубликовать» (показать на сайте), «Скрыть» (временно отключить показ на сайте), «Копировать», «Удалить» (поместить в корзину), «Изменить» (редактировать), «Новый» (создать новый), «Помощь» (рис. 15)

Рис. 15. Страница разделов сайта
Главная страница с новостями создается в Joomla автоматически, поэтому первым будет раздел «О школе». Для создания раздела необходимо нажмем кнопку «Создать».
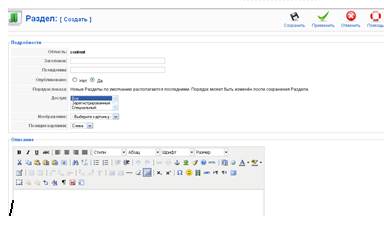
В открывшейся форме нужно заполнить поля: вписать название раздела, заполняется латинскими буквами, вместо пробела использовать тире, указать публиковать ли раздел сразу на сайте или нет, установить уровень доступа к разделу, вписать пояснения. Кроме текста в описание раздел в можно добавить рисунок из тех, что расположены в папке images/stories, и задать его выравнивание. Описание и рисунок не являются обязательными для разделов (рис.16).

Рис. 16. Создание разделов сайта
После заполнения полей необходимо произвести сохранение, нажав на кнопку «Сохранить» и верунться на страницу «Разделы», на которой будет отражен созданный раздел. Аналогично создаются другие разделы, при этом порядок вывода разделов можно менять, нажимая на соответствующие зеленые треугольники в столбце «Порядок».
Категории создаются в соответствующем разделе «Категории». Интерфейс страницы категорий аналогичен странице разделов, за исключением новой кнопки «Перенести», позволяющей переместить категорию из одного раздела в другой, и автофильтра, показывающего категории конкретного раздела (рис.17).

Рис. 17. Страница менеджера категорий
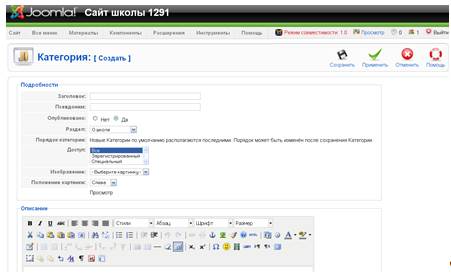
Добавление новой категории аналогично добавления нового раздела. Исключение составляет поле «Раздел», где указывается раздел, к которому должна быть отнесена новая категория (рис. 18).

Рис. 18. Создание и редактирование категорий
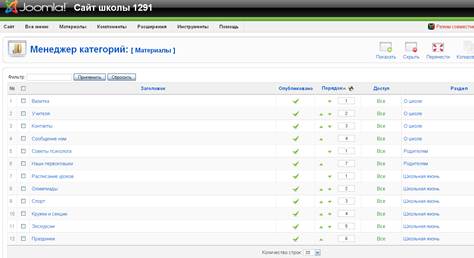
После заполнения информации и сохранения изменений, в таблице получатся перечень категорий (рис. 19).

Рис. 19. Заполненная страница менеджера категорий
III. Наполнение сайта контентом
В системе управления контентом CMS Joomla содержимое статей создается, форматируется и редактируется с помощью online-редакторов. Так же имеется возможность вставлять информацию копированием из текстового редактора. В сборки Joomla, обычно, включают редактор TinyMCE, но могут существовать и другие. Прежде чем, как начать работу с редактором необходимо переключить его в расширенный режим.
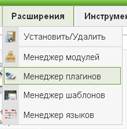
Для настройки редактора, выбираем в меню пункт «Расширения» и указываем в выпадающем меню «Менеджер плагинов» (рис. 20).

Рис 20. Вызов менеджера плагинов
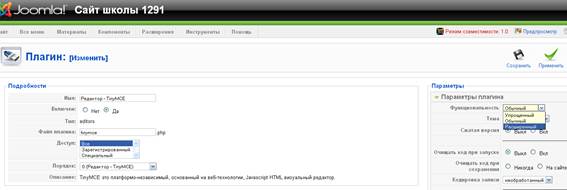
В перечне плагинов выбираем TinyMCE и открываем его нажатием на название. В раскрывшемся окне меняем функциональность на расширенный и сохраняем изменение (рис. 21).

Рис. 21. Редактирование плагина TinyMCE
После того, как текстовый редактор TinyMCE настроем, можно добавлять информацию на сайт. Для чего открываем «Добавить материал» (рис. 22).
